Acerca de mi
C: Portafolio/aviales
$
Bienvenido:
Soy desarrollador de pila completa, en la rama de front-end, realmente me gusta el... 1.5 Espera, sabes lo que es
¿eso no?
'desarrollo de front-end'. Veamos, te lo explicaré:
Un desarrollador front-end está a cargo de todo lo que puede ver en un sitio web.
Desde el diseño, los estilos e incluso las animaciones del mismo. Básicamente hace que esto
verse bien y
es fácil para los usuarios (o en teoría debería ser así).
¿Suena bien no?
Me gustan los videojuegos. Aparte de eso, también me gustan los desafíos y la música.
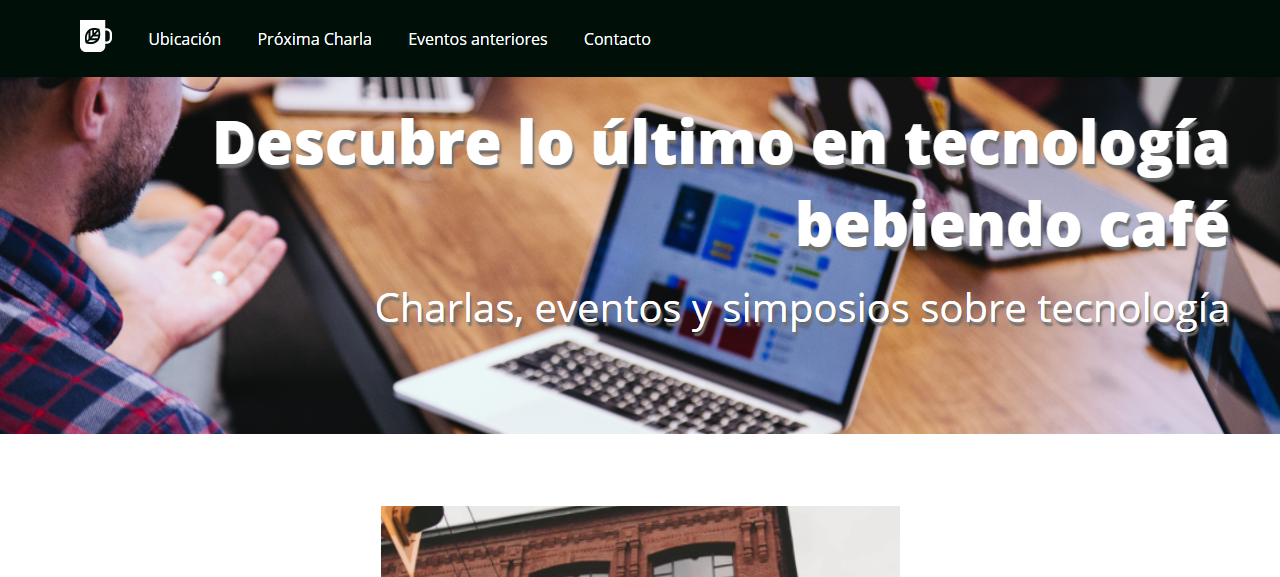
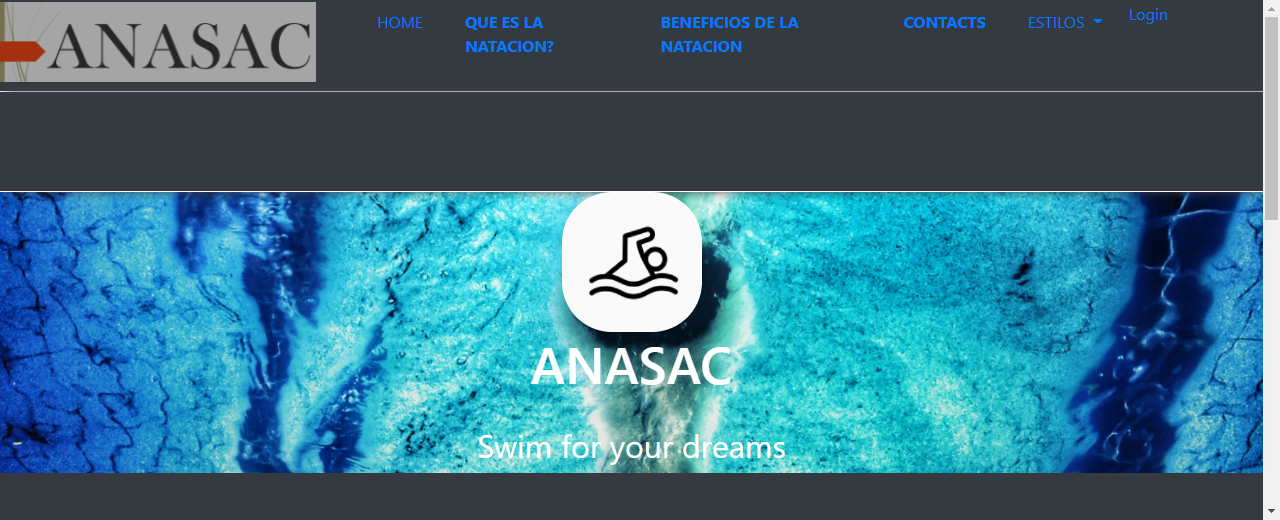
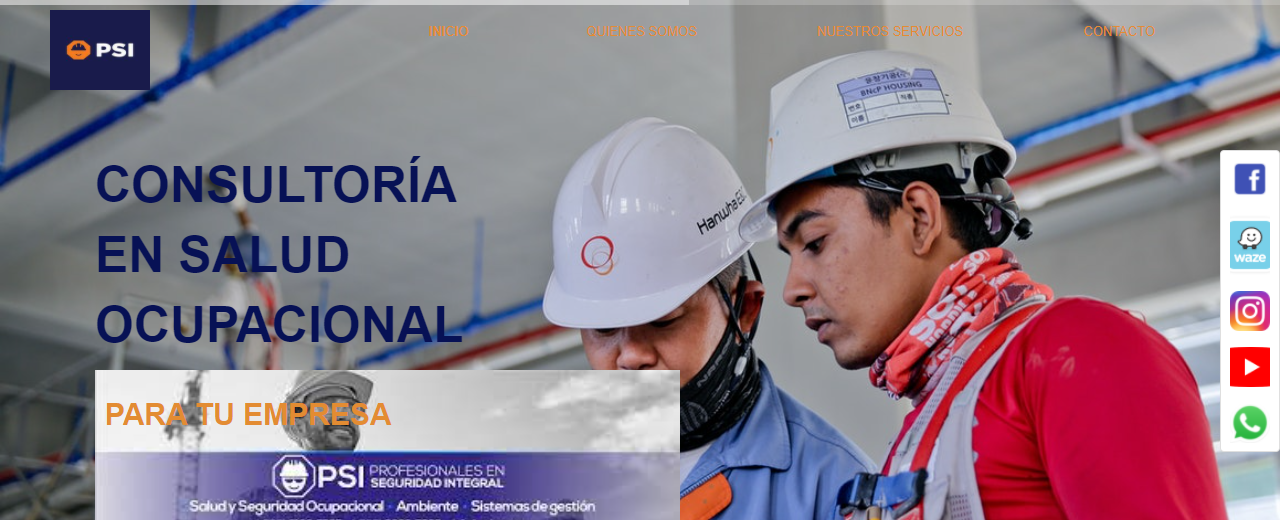
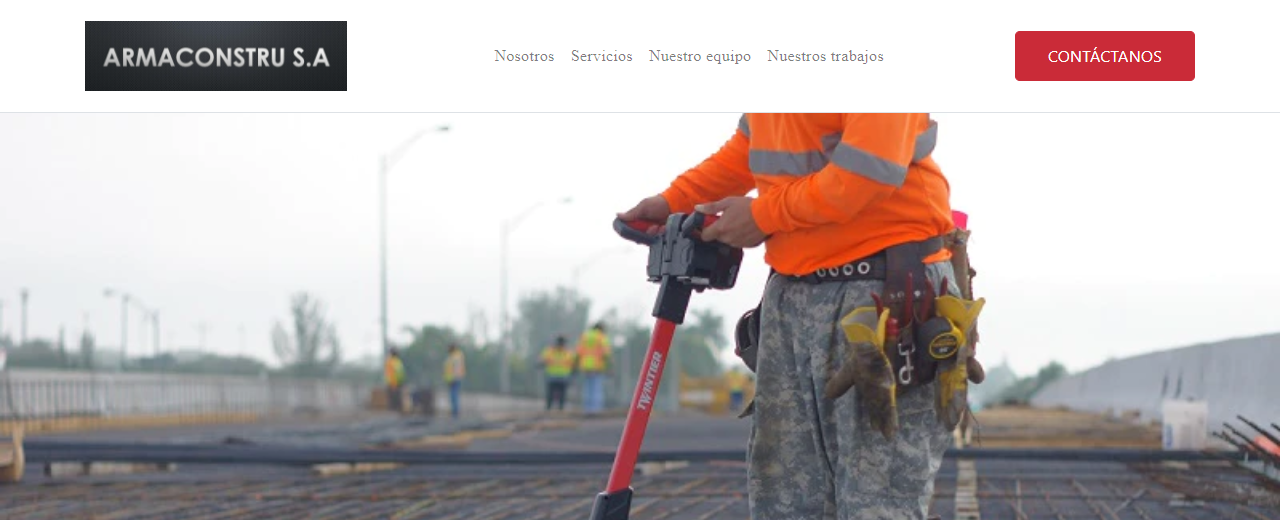
Algunos proyectos realizados
Habilidades tecnológicas

HTML 5
454 / 5000 Resultados de traducción Su acrónimo proviene del inglés 'HyperText Markup Language'. Traducido al español significa 'Lenguaje de marcado e hipertexto'. Este lenguaje de marcado nos permite crear la estructura (o cuerpo) básica de un sitio web mediante tags (etiquetas). El número cinco (5) hace referencia a la versión en la que se encuentra actualmente. Todos los títulos, párrafos, formularios, videos, entre muchas otras cosas, los tenemos gracias a este maravilloso lenguaje.

CSS
CSS es un lenguaje de estilo. Su acrónimo también tiene un significado 'Cascading StyleSheet', su traducción es 'Cascading Style Sheets'. Seguro que ya sabes lo que significa el número tres (3), ¿verdad? ¡Exactamente! Tu versión actual. Este lenguaje de estilos permite nosotros ... bueno, para diseñar el cuerpo de nuestro sitio web. Es la composición de HTML. Todo el diseño de un sitio está directamente relacionado con este lenguaje.

JavaScript
¡Bendito JavaScript! Es un lenguaje de programación que nos permite agregar, eliminar, aplicar animaciones o efectos a los componentes de nuestro sitio. Es la herramienta perfecta para realizar sitios web dinámicos y muy atractivos con CSS y HTML. Con el tiempo ha evolucionado exponencialmente y ahora mismo es absolutamente necesario conocerlo si quieres ser desarrollador web.

Bootstrap
Es una de las estructuras de trabajo más utilizadas del mundo. Este framework facilita mucho el diseño y posicionamiento de elementos con CSS. Ahorras mucho tiempo gracias a que por defecto trae las herramientas o código interno a los que no tiene que escribir algo más que clases específicas que ha predefinido. Con una de estas clases de arranque, podría guardar 5 o más líneas de código CSS.

Sass
Como CSS, es un lenguaje de estilo que se ha extendido a lo largo del tiempo. Sin embargo, no se trata de la "competencia CSS" sino todo lo contrario. Luego, el lenguaje de estilo Sass debe traducirse a CSS. Puede preguntar: "¿De qué me sirve entonces?" Sass nos permite escribir CSS código mucho más fácil, más rápido y también proporciona herramientas que CSS por sí solo no puede brindarle a pesar de usar los mismos atributos. Es muy, VERY, M-U-Y used.
.png)
Ruby on Rails
Ruby on Rails, también conocido como RoR o Rails, es un marco de aplicación web de código abierto escrito en el lenguaje de programación Ruby, siguiendo el paradigma del patrón Model View Controller (MVC).
Intenta
combinar sencillez con sencillez. posibilidad de desarrollar aplicaciones del mundo real escribiendo menos código que con otros frameworks y con una configuración mínima.

React
React te ayuda a crear interfaces de usuario interactivas fácilmente. Diseñe vistas simples para cada estado en su aplicación, y React actualizará y renderizará de manera eficiente los componentes correctos cuando cambien los datos.

JQuery
Query es una biblioteca de JavaScript rápida, pequeña y con muchas funciones. Hace que cosas como el recorrido y la manipulación de documentos HTML, el manejo de eventos, la animación y Ajax sean mucho más simples con una API fácil de usar que funciona en una multitud de navegadores. Con una combinación de versatilidad y extensibilidad, jQuery ha cambiado la forma en que millones de personas escriben JavaScript.

Gatsby.js
Gatsby proporciona a los equipos de desarrollo un marco de interfaz de código abierto para crear sitios web rápidos, seguros y escalables y una plataforma en la nube sin servidor para construirlos, implementarlos y alojarlos.